
こんにちは。カタリストの椎葉(しいば)です。
埼玉県さいたま市の浦和を拠点に、全国対応でホームページ作成やWeb集客支援をしています。
今回は、ホームページ制作やブログ執筆の際に役立つ画像圧縮ツール2選を紹介します。
画像のサイズを圧縮することで、ページの読み込み時間が短縮され、ユーザーが快適にサイトを閲覧できます。
また、Googleは読み込み速度の速いWebサイトを評価するため、SEO対策にも有効です。
おすすめの画像圧縮ツール①TinyPNG
TinyPNGは、画像のサイズを大幅に圧縮できる無料のオンラインツールです。
画像圧縮ツールの有名どころのひとつで、私もよく使っています。
TinyPNGを使えば、画像の品質をほとんど損なわずに、大幅なサイズ削減が可能です。
名前にPNGと入っていますが、PNGだけではなく以下のファイル形式に対応しています。
- WebP
- JPG
- PNG
- APNG (アニメーション PNG)
TinyPNGの使い方
TinyPNGの使い方は、下記のとおりです。
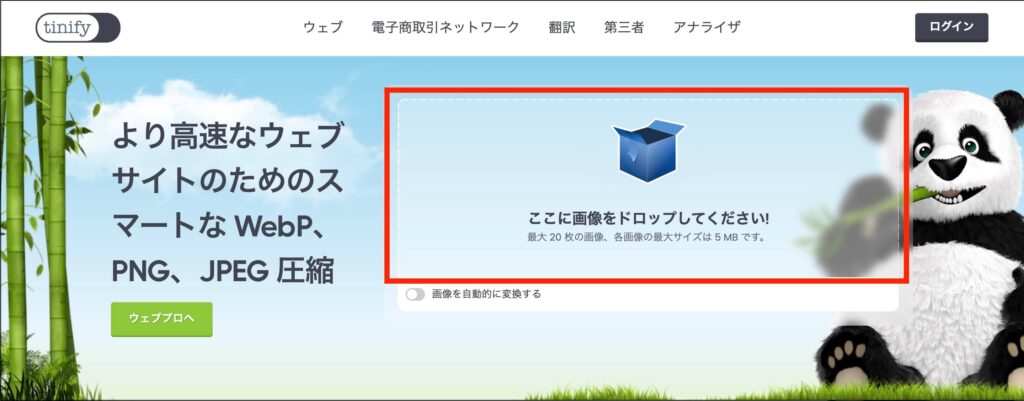
①TinyPNGのウェブサイトへアクセス
②画像のアップロード

赤枠部分に圧縮したい画像をドラッグ&ドロップします。
もしくは、赤枠部分をクリックするとファイルの選択ができるため、選択してアップロードします。
一度に複数の画像を圧縮可能なので、まとめてアップロードしてもOKです。
自動でファイルの圧縮が始まるので、あとは短時間待ちます。
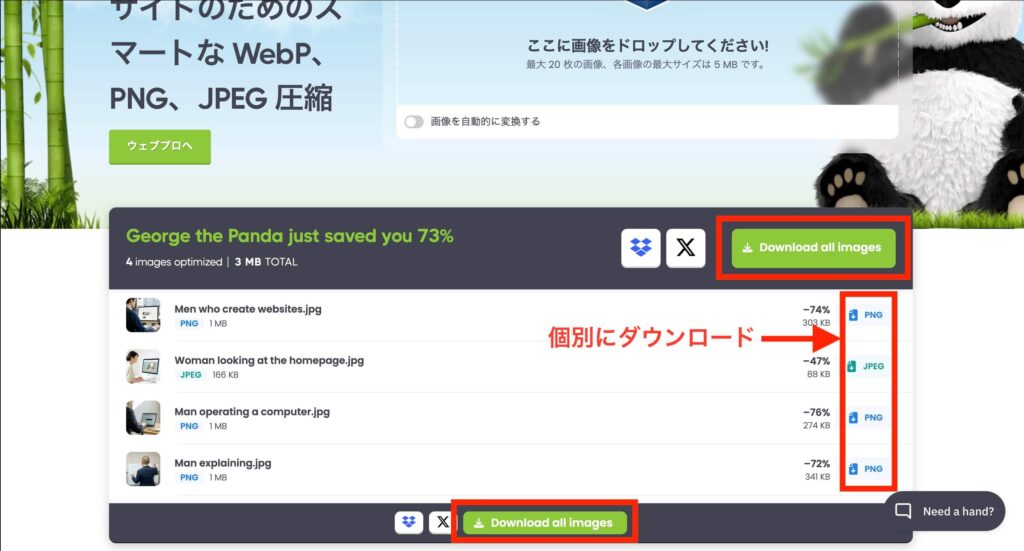
③画像のダウンロード

圧縮が完了したら、一括でダウンロードするか、画像ごとに個別にダウンロードします。
おすすめの画像圧縮ツール②iLoveIMG

iLoveIMGは、オンラインで画像を簡単に編集できる無料ツールです。
下記のとおり、画像の圧縮の他にも、サイズ変更、形式変換などの様々な機能が利用できます。
- 圧縮:画像のサイズを小さくし、読み込み速度を向上させます。
- リサイズ:画像のサイズを調整します。
- 形式変換:JPEG、PNG、GIFなど、様々な画像形式に変換できます。
- 切り抜き:画像の必要な部分のみを残せます。
iLoveIMGで画像を圧縮する方法
iLoveIMGで画像を圧縮する方法は、下記のとおりです。
①iLoveIMGのウェブサイトへアクセス
https://www.iloveimg.com/ja/compress-image
②画像のアップロード

「画像を選択」をクリックし、圧縮したい画像を選択します。
次画面で「画像を圧縮」ボタンをクリックすると、圧縮が開始します。
③画像のダウンロード

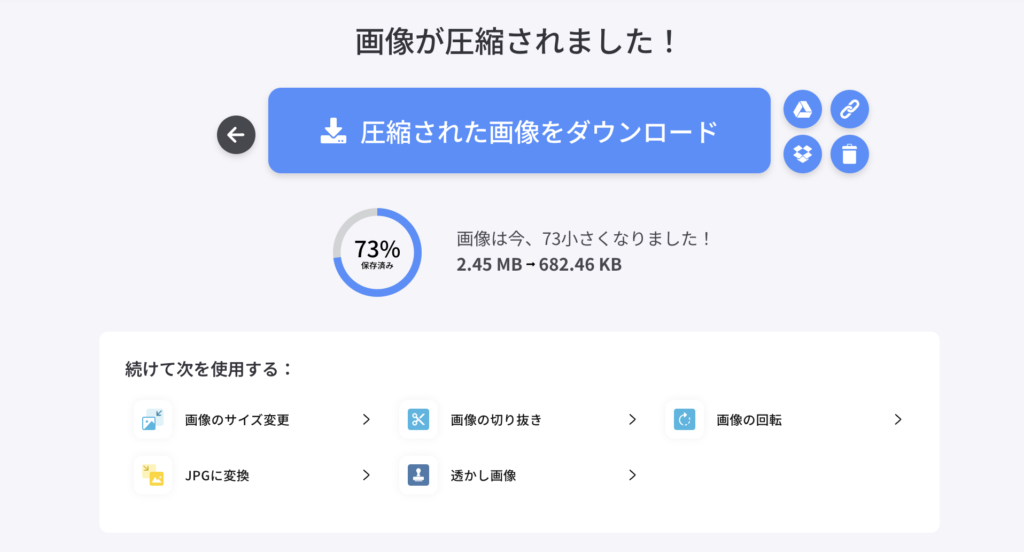
圧縮が完了したら、「圧縮された画像をダウンロード」をクリックして画像を保存します。
そのまま画像を編集したい場合は、画面下部のメニューから「画像のサイズ変更」や「画像の切り抜き」などをクリックしましょう。
TinyPNGとiLoveIMGの使い分け
私はTinyPNGをメインで使い、画像が5MBを超える場合はiLoveIMGを使っています。
同一画像を圧縮してみたところ、TinyPNGの方が圧縮後のファイルサイズが小さかったため、こちらをメインで使うことにしました。
ただし、TinyPNGの無料版は5MBを超える画像には対応しておらず、TinyPNGへアップロードできない仕様になっています。
そのため、画像が5MBを超える場合はiLoveIMGを利用しています。
無料で使える画像圧縮ツール:終わりに
TinyPNGもiLoveIMGもすぐに簡単に使えるので、ぜひ試してみてくださいね。
これからもホームページ制作に役立つチップスを発信していくので、またご覧いただけたら嬉しいです。